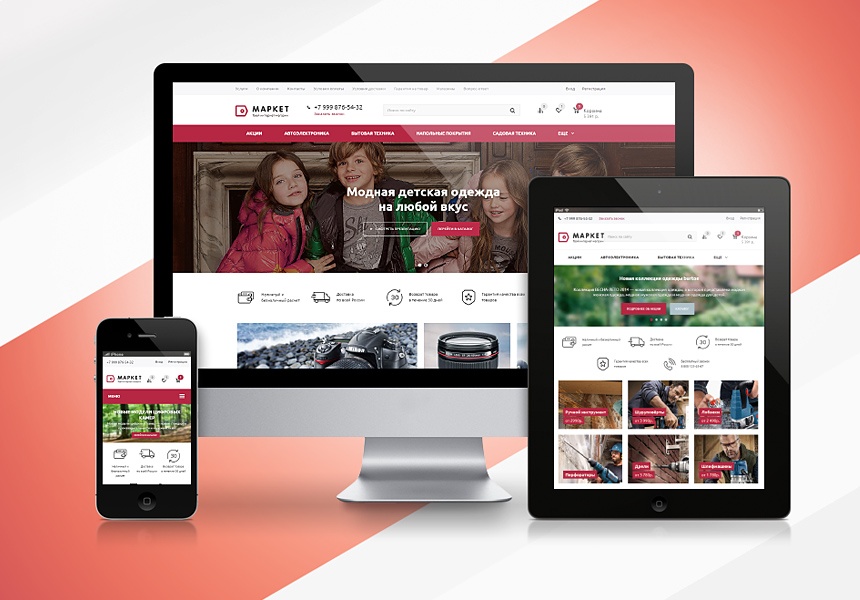
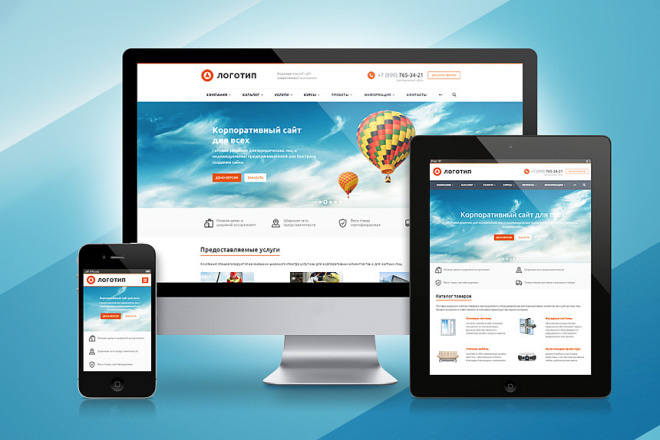
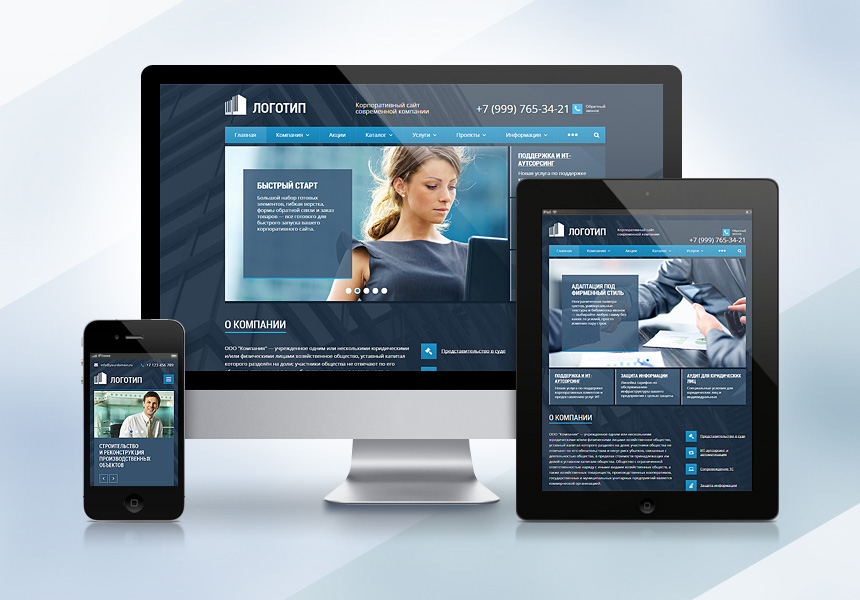
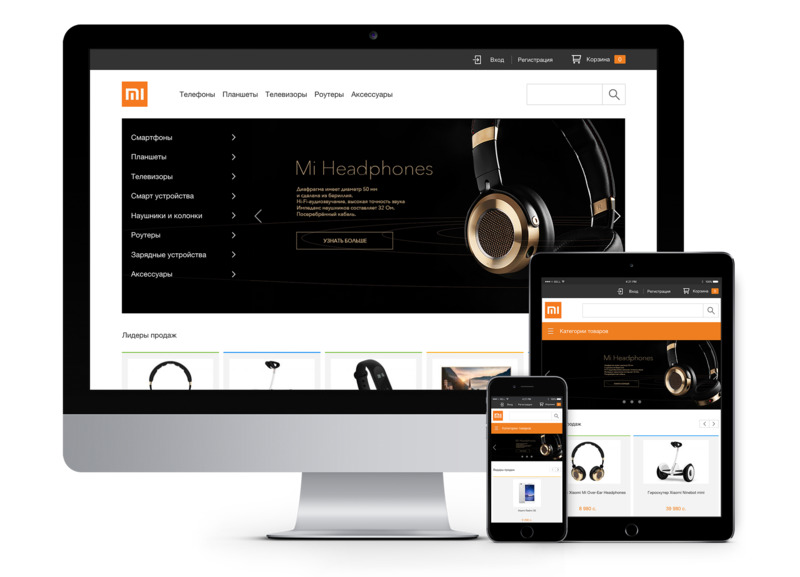
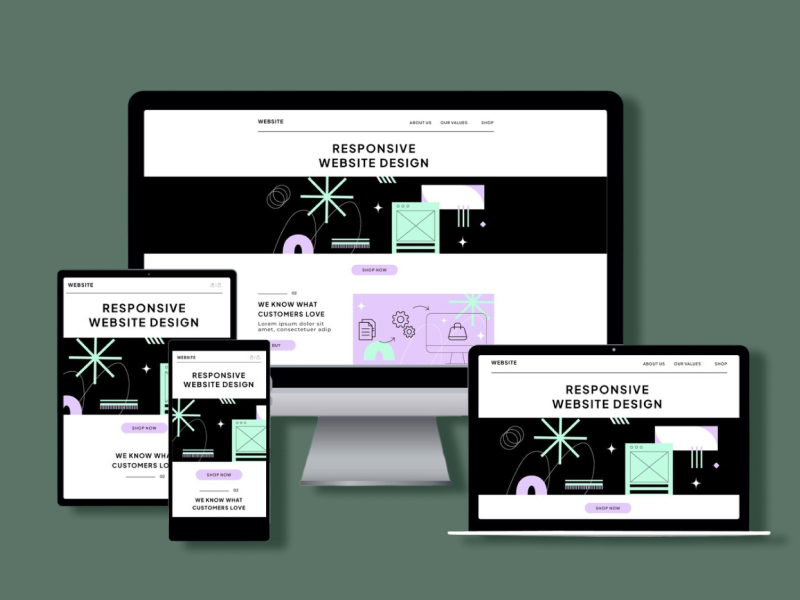
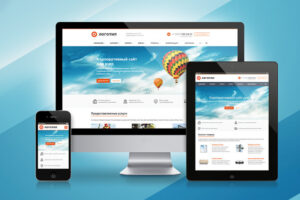
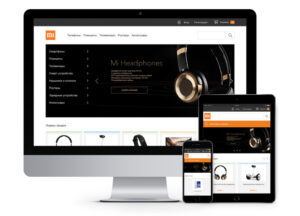
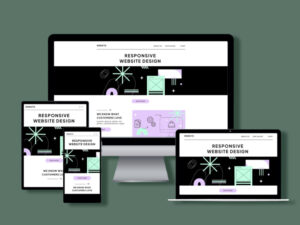
Почему сайт нужно адаптировать под любые устройства?
Пользователи выходят в интернет с различных устройств имеющих свой размер и формат. Экраны смартфонов, планшетов, компьютеров кардинально отличаются и информация с вашего сайта на разных устройствах будет показываться по разному в зависимости от размеров и настроек экрана устройства.








Поскольку экран смартфона меньше экрана монитора, текст мельче, картинки загружаются дольше, так как оперативной памяти не хватает, всплывающие окна могут мешать просматривать сайт.
Заказывая дизайн, рекомендуем сразу делать его адаптивным, не бойтесь переплатить.
Грамотно разработанный адаптивный дизайн поможет потенциальным клиентам воспринимать информацию с любого устройства.

Комфортность просмотра с любых устройств, снижает показатели отказов.
Если сайт не адаптирован под мобильные устройства (планшеты, смартфоны), клиент испытывает затруднения с навигацией по сайту, процесс перемещения между страницами и элементами сайта может раздражать. Меню сайта, ссылки, баннеры должны помогать пользователю находить нужную информацию, поэтому их расположение должно быть удобным и понятным.
Очень важно, при разработке дизайна иметь в виду самую главную задачу: «Для чего нам нужен сайт, чтобы было как можно больше клиентов?»