Адаптивный дизайн сайта. Важность и методы создания
В наше время, когда большинство пользователей переходят на мобильные устройства для доступа к интернету, адаптивный дизайн сайта становится необходимостью. Это концепция, которая позволяет сайту мгновенно и гибко приспосабливаться к различным размерам экранов и устройствам, обеспечивая оптимальный пользовательский опыт.
Почему адаптивный дизайн важен?
1. Удобство для пользователей.
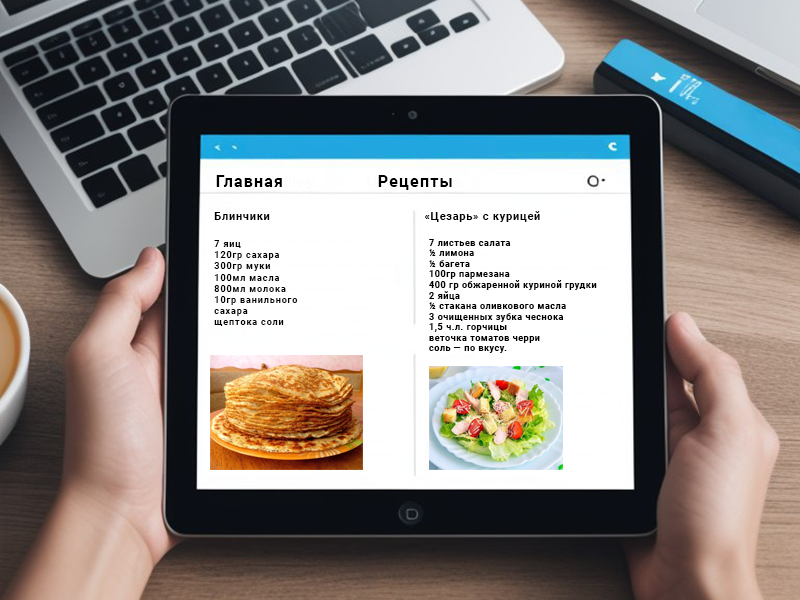
Пользователи любят удобство и быстрый доступ к информации. Адаптивный сайт обеспечивает оптимальное отображение контента на любом устройстве, что повышает удовлетворенность пользователей.

2. SEO-оптимизация.

Поисковые системы, такие как Google, предпочитают сайты с адаптивным дизайном, делая их более видимыми и высоко ранжируемыми в результатах поиска.
3. Увеличение конверсии.
Лучший пользовательский опыт на всех устройствах может привести к увеличению конверсии и продаж на вашем сайте.

Как создать адаптивный дизайн?
1. Используйте медиа запросы.

CSS медиа запросы позволяют настраивать стили элементов на основе разрешения экрана. Это позволяет создавать адаптивный дизайн, который будет оптимально отображаться на разных устройствах.
2. Используйте гибкую сетку.
Используйте относительные единицы измерения, такие как проценты, вместо фиксированных значений, чтобы элементы сайта могли масштабироваться в зависимости от размера экрана. Обратите внимание на изображения: Используйте изображения оптимального размера для экономии трафика и быстрой загрузки на мобильных устройствах.

Итог.
В заключении, адаптивный дизайн сайта является важным компонентом для успешного онлайн присутствия. Создание адаптивного дизайна требует внимательного планирования и учета потребностей пользователей на различных устройствах, однако это инвестиция, которая может принести большие выгоды в будущем.